Information Pages
Information website pages
Information Pages are used for but not limited to pages such as an ‘About Us’ page, or a ‘Contact Us’ page. Information pages in your store do not display products. (If you need to create a page for products see: Adding Categories

ADDING A PAGE
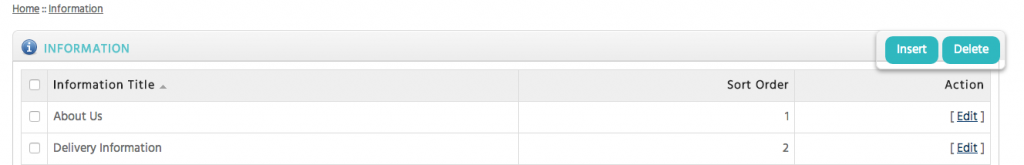
Information Pages are managed from Store › Information Pages.
The steps below show you how to add new pages.
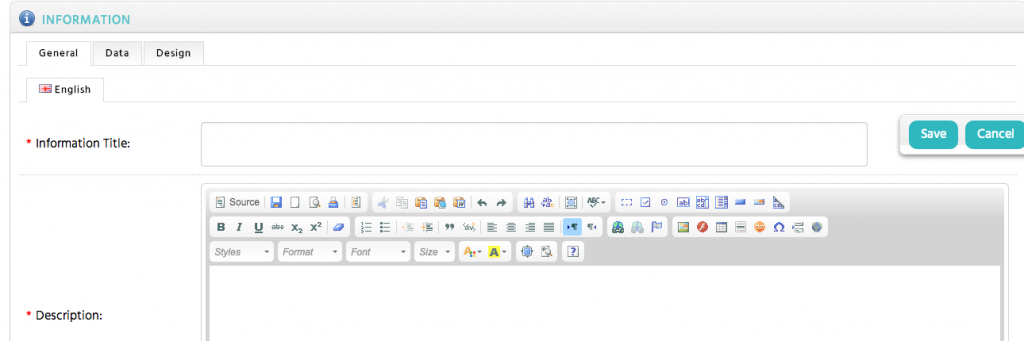
1. Click Insert.
2. Enter the Name of your page.
3. Enter the content in the description box that you’d like to appear on that page. Images, text, etc. You can add images and other media and elements and style your text using the WYSIWYG editor/toolbar above.
5. Click the Data tab
- If you have multiple stores choose which stores you’d like the new page added to. Otherwise leave on default.
- SEO Keyword: If you’d like this page to appear on your site in a list of search keywords enter one word to describe the page. Otherwise skip this step. You can come back to it later if you’d like.
- Bottom: If your template has a footer menu you can choose bottom to have this page show in that menu. Otherwise leave this unchecked and your new page will automatically appear in the information navigation on the left or right of your pages.
- Set status to Enabled.
- Enter a number for sort order if you want this page to be before or after another page.
4. The design tab is usually not used but it allows different layout in terms of assignment of modules, not in terms of a totally different page design. For example, your standard product page might use the layout “products” and you have a specials module set to appear in the left column of the products layout so it shows on all product pages.
But let’s say you do not want that specials module to show on products you have on sale. You could create a layout called “onsale” that you apply as a layout override to only those products you assign a “specials” price to. Since the specials module is NOT assigned to show on the onsale layout, it would NOT show on those products.
This will work for any modules. You could use the banner module for example to show a banner for free shipping on only those products you give free shipping for. A page content type module to show a link to a different website “For tons more x type products, visit our x store”. On the example on sales layout, you could assign onsale to show a box for terms and conditions of that sale “Free shipping does not apply. Not valid with other offers or coupons” or whatever.
It gives you more flexibility as to what you display where.
5. Click Save when done.

EDITING OR DELETING A PAGE
1. To edit an existing page, click Store >Information Pages and then click edit for the page you’d like to make changes to.
2. To Disable or hide a page without deleting it, click the data tab while editing the page Scroll to the bottom and set the status to Disabled.
1. To delete pages click Store >Information:
2. Select the page you wanted to delete, by clicking on the little boxes next to the page.
3. Click the Delete button
A pop up will appear asking you to confirm it’s ok to perform the deletion.