Categories
What are categories?
A category is an organized way to display your products. When a customer views your store they will click on a category to view products that have been assigned to that category. You can also create subcategories within your category.
Categories are managed from Store › Categories.
The steps below show you how to add categories.
1. Click Insert.
2. Enter the Name of your category. The other fields are optional.
- Name — the category name as it appears in your store
- Fill out the Search Engine Optimization fields if desired. (Meta tag description, Meta tag keywords)
- Description — a WYSIWYG content editor will appear above the description box
3. Click the Data tab
- If this will be a subcategory select a parent category by starting to type the parent category name in the box. The parent category will pop up and you can select it.
- If you’ve set filters enter them
- If you have multiple stores choose which stores you’d like the new category added to. Otherwise leave on default.
- Image: If you’d like a photo, or a banner or other image to appear above the product listings in this category.
- Columns: You can set columns in the navigation drop down menu. Most prefer this as is.
- Enter a number for sort order if you want this category to be before or after another category
- Set status to Enabled.
4. The design tab is usually not used but it allows different layout in terms of assignment of modules, not in terms of a totally different page design. For example, your standard product page might use the layout “products” and you have a specials module set to appear in the left column of the products layout so it shows on all product pages.
But let’s say you do not want that specials module to show on products you have on sale. You could create a layout called “onsale” that you apply as a layout override to only those products you assign a “specials” price to. Since the specials module is NOT assigned to show on the onsale layout, it would NOT show on those products.
This will work for any modules. You could use the banner module for example to show a banner for free shipping on only those products you give free shipping for. A page content type module to show a link to a different website “For tons more x type products, visit our x store”. On the example on sales layout, you could assign onsale to show a box for terms and conditions of that sale “Free shipping does not apply. Not valid with other offers or coupons” or whatever.
It gives you more flexibility as to what you display where.
EDITING A CATEGORY

To edit an existing category, click Store >Categories and then click edit for the category you’d like to make changes to.
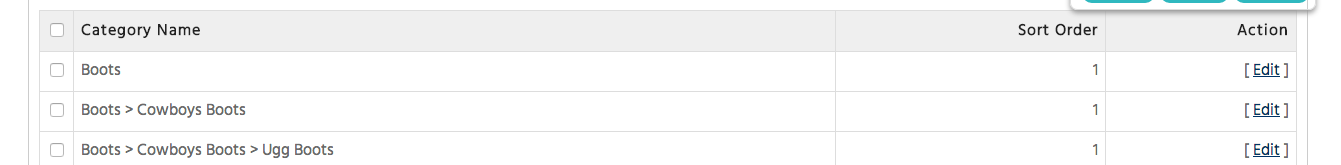
To change the order of your categories, click your mouse on the category row, then drag the category up or down.
To Disable or hide a category without deleting it, click the data while editing the category. Scroll to the bottom and set the status to Disabled.
DELETING A CATEGORY
To delete categories click Store >Categories:
1. Select the categories you wanted to delete, by clicking on the little boxes next to the categories.
2. Click the Delete button
A pop up will appear asking you to confirm it’s ok to perform the deletion.
Upon successful deletion, a highlighted status will be display beneath the categories bar
SUBCATEGORIES
To create subcategories follow the steps above for adding a category but under the data tab select a parent category by starting to type the parent category name in the Parent box. The parent category will pop up and you can select it. Follow through with all steps for creating a category and save.