Layouts
Page Layouts
Page Layouts allow full control over the placement of Modules (modules are navigation, blog posts, products, categories, featured products, slideshows, custom content, and much more) throughout your store pages. Just drag and drop where ever you want a slideshow or a list of categories to appear on a page in your store!
Getting Started with Page Layouts
Click Appearance then Page Layouts
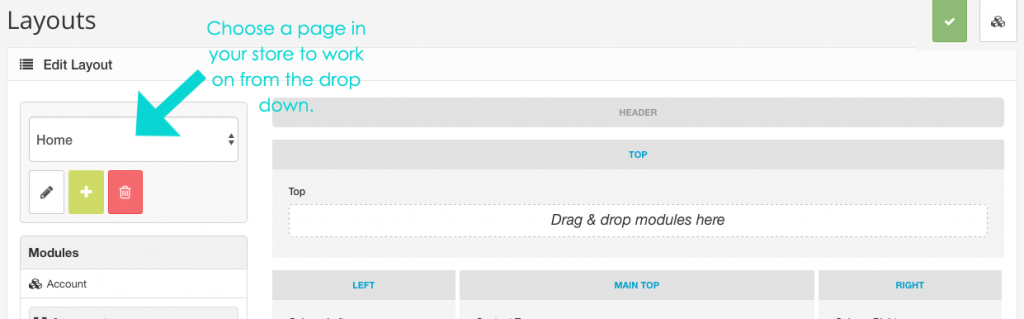
1. Choose which page of your store you would like to work on.

2. Click a module from the choices on the left. (If there is an existing one it will be listed under the module name or click the green + button to create one)
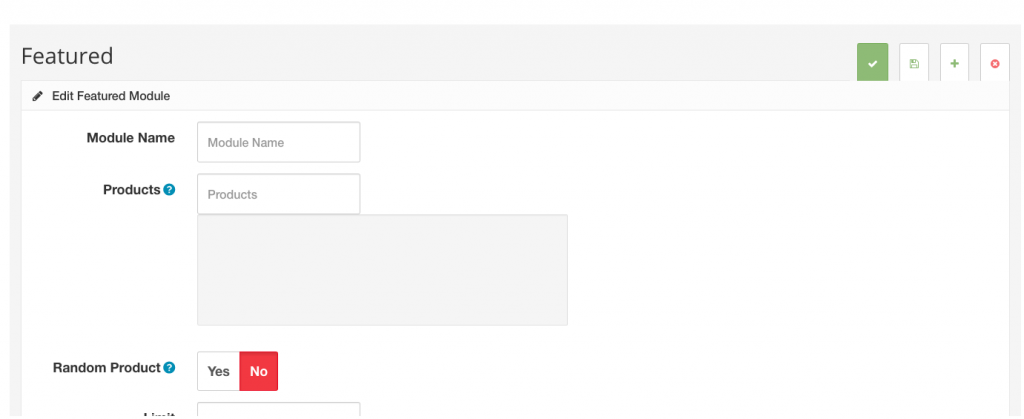
For example we chose Featured but we had not setup any featured products yet so we clicked the green + button by featured to create a module of featured products. A new window opens and there you’ll name the module (in this example we’ll call it Home Page Featured), then start typing the title of a product you would like to include and select it (repeat for each item you would like featured), or choose random products. Just below that enter a number for limit if you set Random product to yes, choose a width and height if you need a specific size to fit an area, and set to enabled. Click the green save button and the close button in the lower right corner to return to the layouts page.

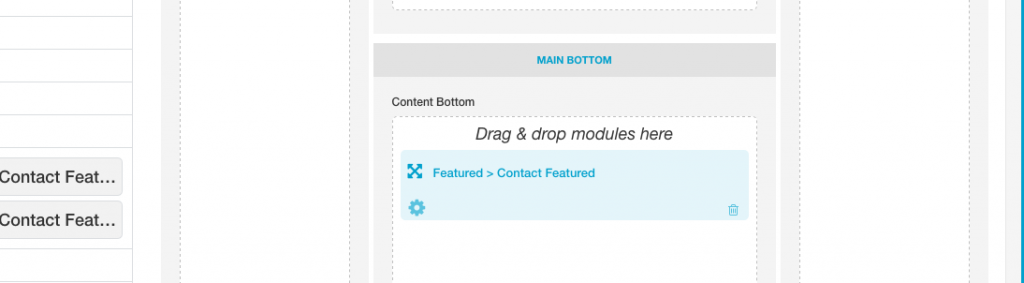
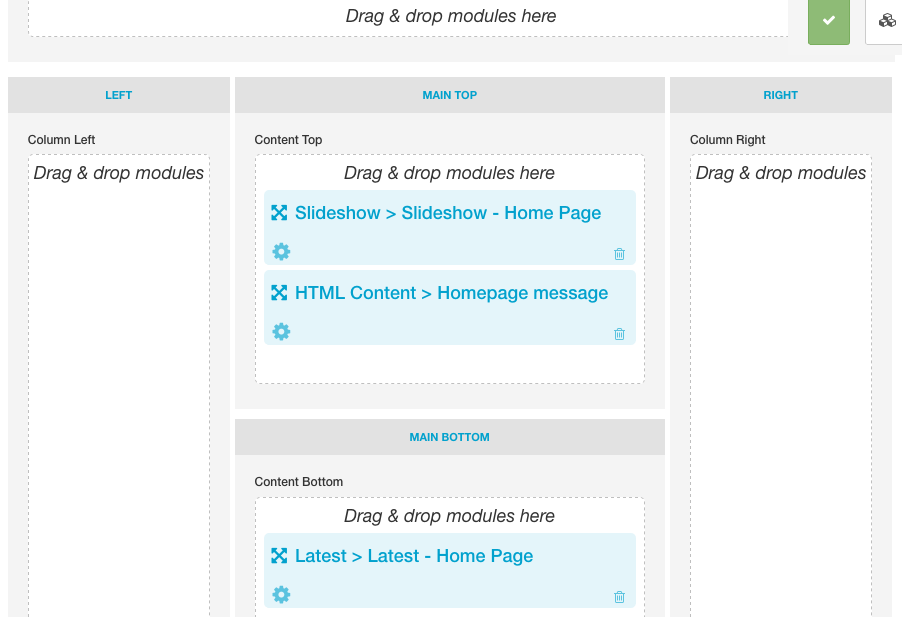
3. The newly created Featured module is now listed and can be dragged and dropped into your store layout.
Drag to the right or left Column areas to display on the right or left side in your store (some themes only support the right side)
Drag to Main top | Content top to display below the horizontal navigation menu on your store
Drag to Main top | Content bottom to display lower but within a block section
Drag to any Bottom section (a,b,c) to display a full width section
All active modules in sections will appear blue in the section. You can also ad multiple modules to any section and drag and drop to re-order

Click save when you have all the modules added and arranged how you like. Modules can added and removed at anytime.
Repeat these steps for each page on your site that you would like to display modules. For example if you want a list of categories and information pages to appear on the left side of your store on every page you would repeat this process for each page.

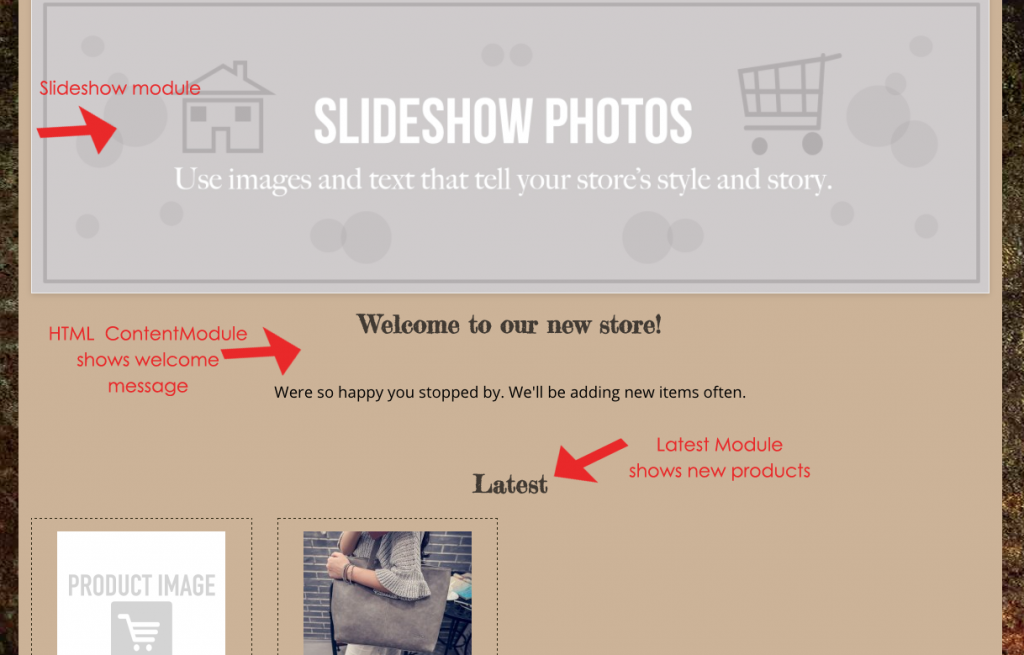
Page Layouts allow you to display different content or the same content on every page of your site. For example you might want a slideshow, featured products and a welcome message on your homepage. To do so you would choose Home, and then click and drag and drop each module to a section you want to place it in. On your contact page you might want a photo of your store. Choose contact and then create and drag a html content module to the section you’d like it displayed in your store.
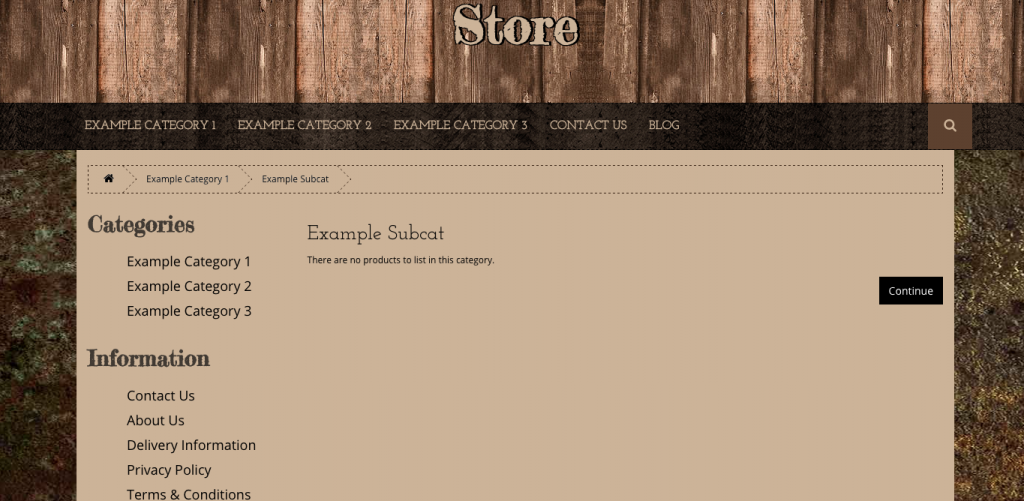
This Home page layout

Looks like this on the store